Step 7: Ideate | Step 8: Define
Branding: Visual Identity Development
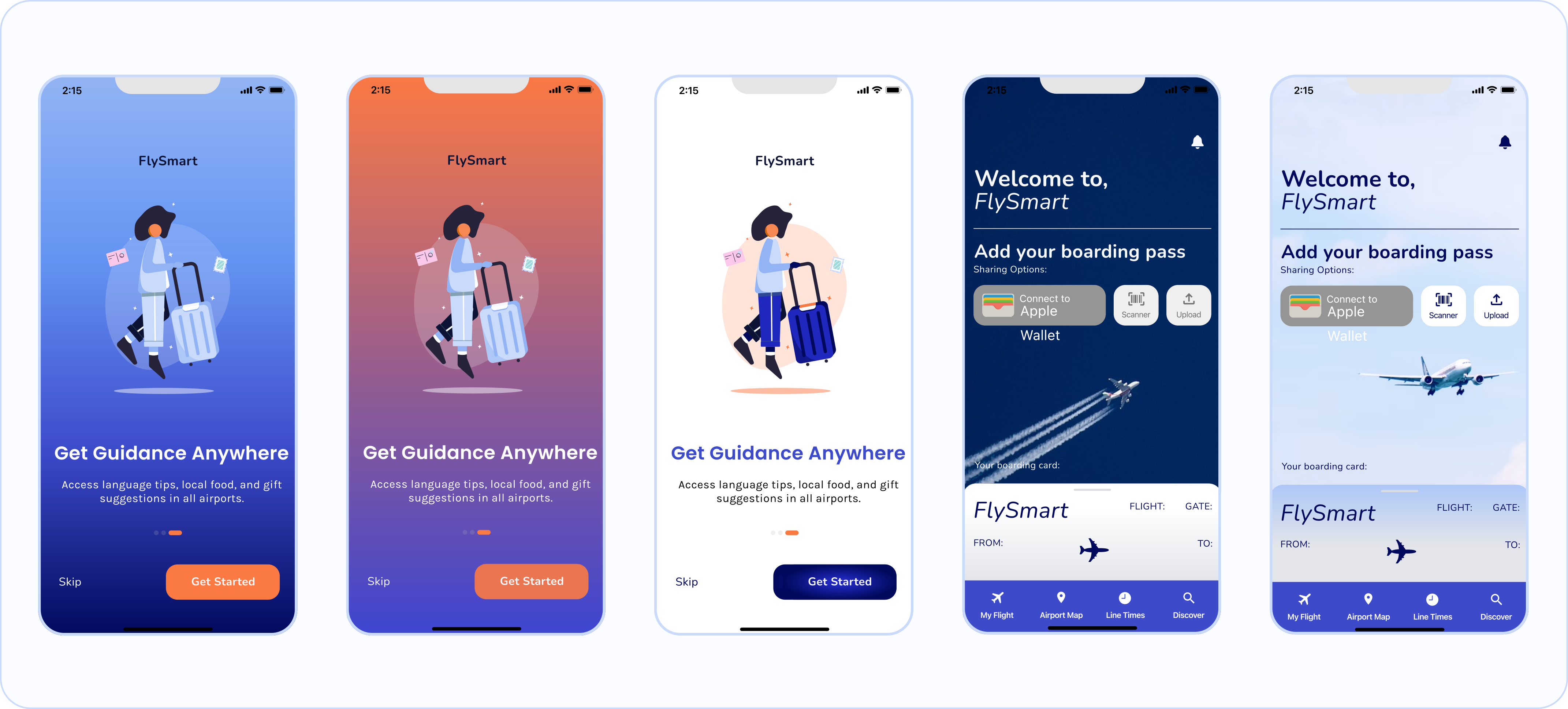
Crafting the Visual Identity
To define FlySmart's visual identity, I analyzed user preferences in travel apps, considered airport stressors, and focused on our persona Evelyn's priorities by categorizing adjectives into themes.